







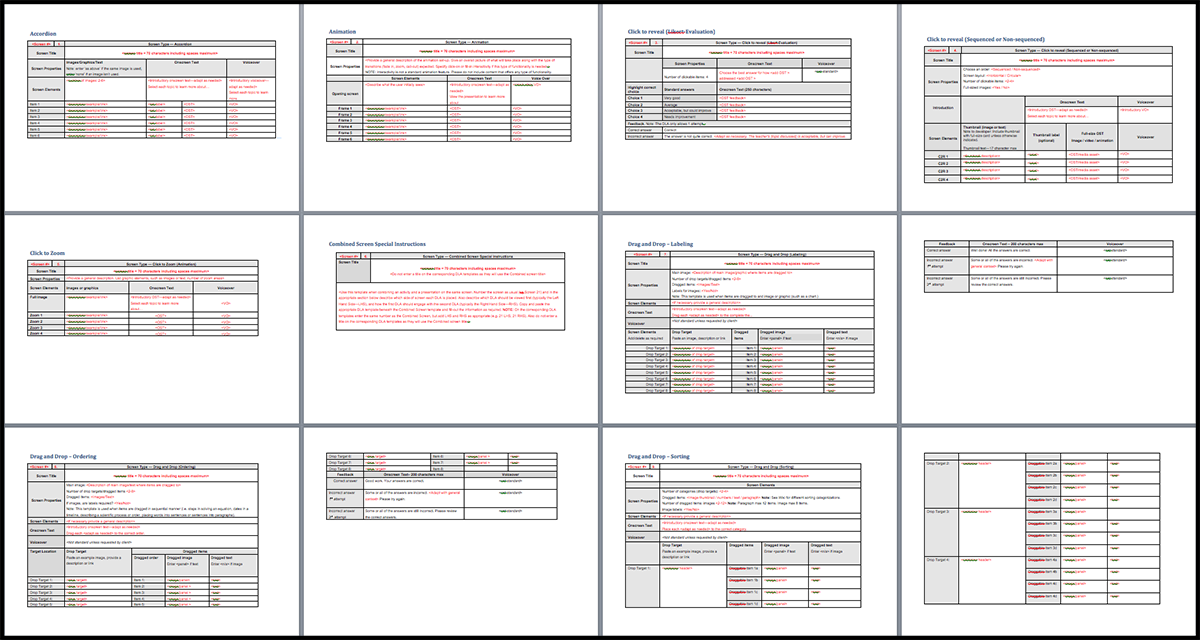
Often preliminary designs require defining, so I step in to actualize how the reporting experience will look and function. In these type of projects, I work closely with content experts and tech teams, design many screens, and deliver a large number of graphics and specs.